728x90
반응형
@State
- 화면 동작에 있어 상태를 나타내는 변수가 사용되는 경우
해당 변수가 상태를 나타냄을 표시 해줍니다
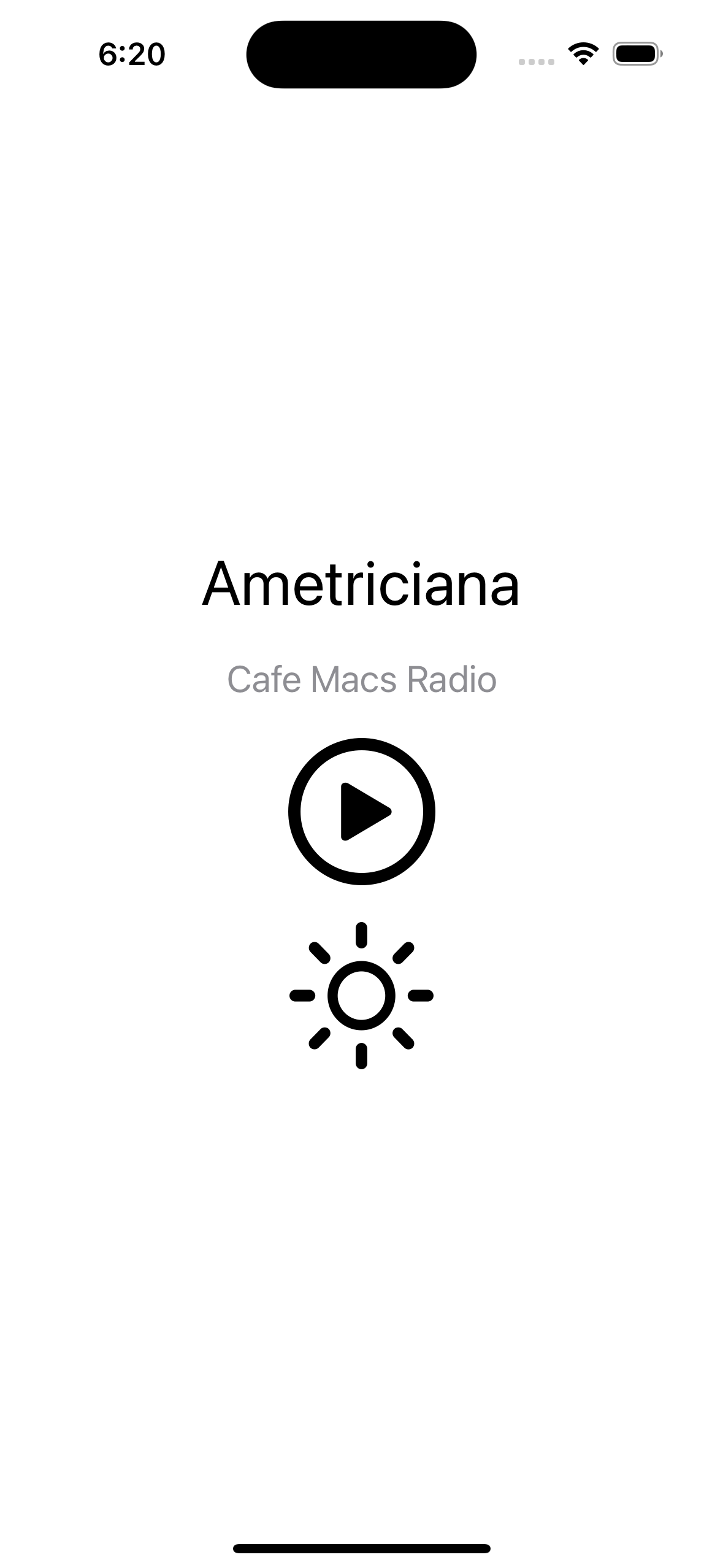
struct PlayerView: View {
let episode: Episode
@State private var isPlaying: Bool = false
var body: some View {
VStack(spacing: 20) {
Text(episode.title)
.font(.largeTitle)
Text(episode.showTitle)
.font(.title3)
.foregroundColor(.gray)
PlayButtonView(isPlaying: $isPlaying)
PlayingStatusView(isPlaying: $isPlaying)
}
}
}
@Binding
- @State 로 사용하는 상태 변수를 다른 파일에서 사용하려면
@Binding 으로 받아와 사용합니다
struct PlayButtonView: View {
@Binding var isPlaying: Bool
var body: some View {
Button {
self.isPlaying.toggle()
} label: {
Image(systemName: isPlaying ? "pause.circle" : "play.circle")
.resizable()
.aspectRatio(contentMode: .fit)
.frame(height: 80)
.foregroundColor(.primary)
}
}
}
- 상태 변수를 바인딩으로 넘길 때는
'$' 를 붙여 넘깁니다
PlayButtonView(isPlaying: $isPlaying)
PlayingStatusView(isPlaying: $isPlaying)
결과


728x90
반응형
'SwiftUI' 카테고리의 다른 글
| [ SwiftUI ] View (0) | 2023.03.24 |
|---|
